Halo, Kali ini saya akan memcoba mengimplementasikan fitur baru dari Google yaitu FIREBASE. Apa itu firebase? Firebase adalah penyedia layanan cloud dengan backend sebagai servis yang berbasis di San Fransisco, California. Perusahaan ini membuat sejumlah produk untuk pengembangan aplikasi mobile ataupun web. Firebase di dirikan oleh Andrew Lee dan James Tamplin pada tahun 2011 dan diluncurkan dengan cloud database secara realtime di tahun 2012. Produk utama dari Firebase yakni suatu database yang menyediakan API untuk memungkinkan pengembang menyimpan dan mensinkronisasi data lewat multiple client. Perusahaan ini diakusisi oleh Google pada Oktober 2014. (https://idevangelist.com/informasi/)
Nah sekarang kita lanjut membuat applikasi untuk mengirimkan data ke cloud databasenya Firebase. hal pertama yang harus dilakukan adalah
- Membuat akun firebase tentunya, bisa akses di https://firebase.google.com/ dan kemudian registrasi terlebih dahulu.
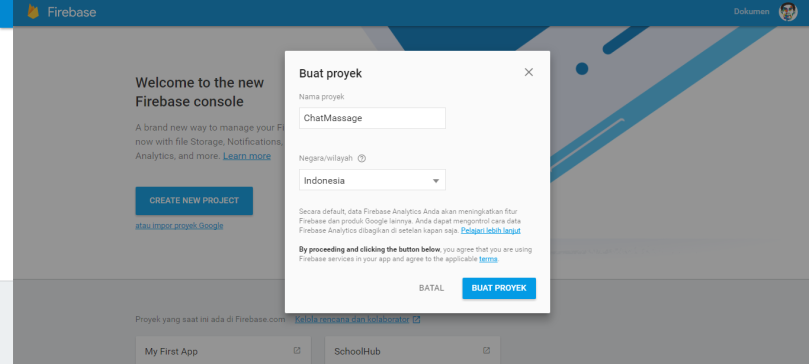
- Jika sudah Registreasi kita langsung membuat project di https://console.firebase.google.com/ .

- Okey, setelah itu beri naka dan Negara.

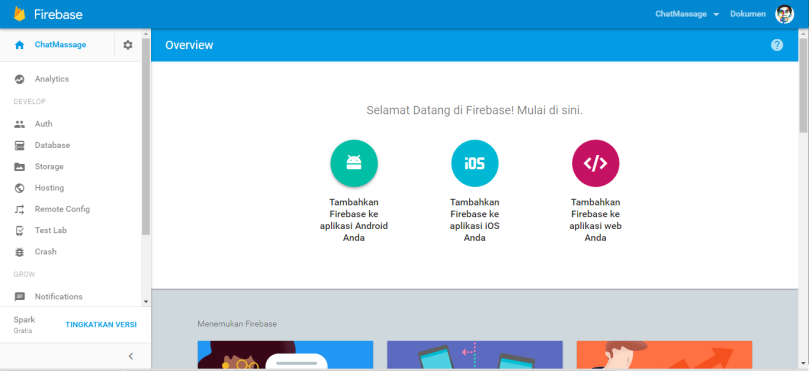
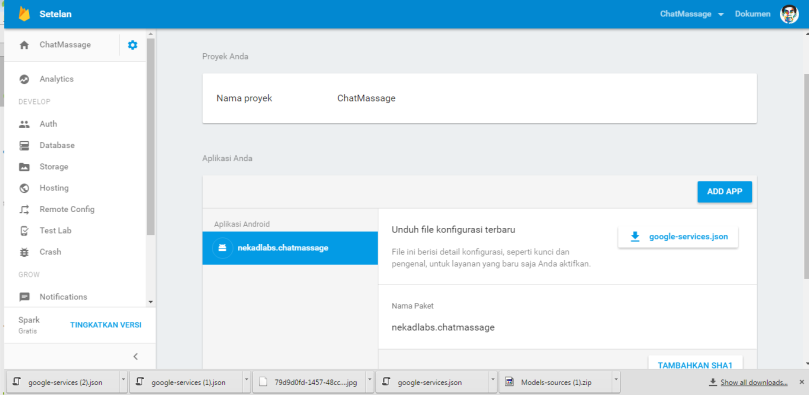
- kemudian pilih “Tambahkan Firebase ke aplikasi Android Anda”.

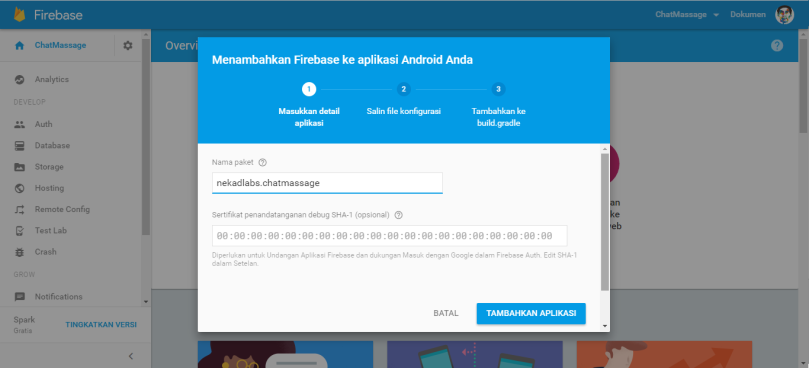
- Kemudian daftarkan package name dari projek android kita dalam tutorial ini saya menggunakan nama paket “nekadlabs.chatmessage”.

- Ikui langkah selanjutnya sampai finish.
- Dan untuk selanjutnya kita create new project di Android Studio dan jangan lupa beri nama package namenya “nekadlabs.chatmessage”.
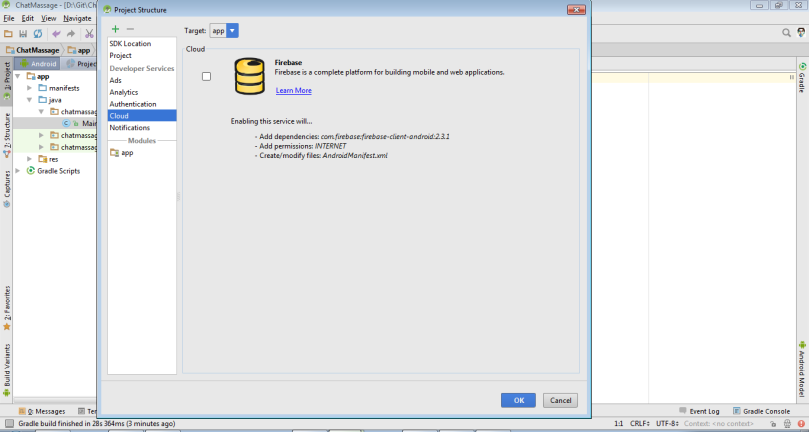
- Jika sudah berhasil create project, kemudian kita aktifkan fitur Firebase pada Android Studio dengan cara sebagai berikut,.
- File
- Project Structure
- kemudian select menu Cloud -> checklist Firebase. yang menandakan kalau kita mengaktifkan fitur firebase pada project ini. kemudian OK.

- ketika click ok secara otomatis repository pada gradle akan terupdate, dan manifest juga akan mengaktifkan permission Internet.
- Pada activity__main.xml ketikan sintak sebagai berikut.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="chatmessage.nekadlabs.chatmessage.MainActivity"> <LinearLayout android:layout_alignParentBottom="true" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <EditText android:layout_width="259dp" android:layout_height="wrap_content" android:id="@+id/textInput"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/sendButton" android:text="Send"/> </LinearLayout> </RelativeLayout> - kemudian buat Class model dengan nama ChatMessage dan ketikkan sintak sebagai berikut.
package nekadlabs.chatmessage; /** * Created by Nekadlabs on 5/19/2016. */ public class ChatMessage { private String author; private String message; public ChatMessage() { } public ChatMessage(String author, String message) { this.author = author; this.message = message; } public String getAuthor() { return author; } public void setAuthor(String author) { this.author = author; } public String getMessage() { return message; } public void setMessage(String message) { this.message = message; } } - dan pada MainActivity.class sintaksnya sebagai berikut
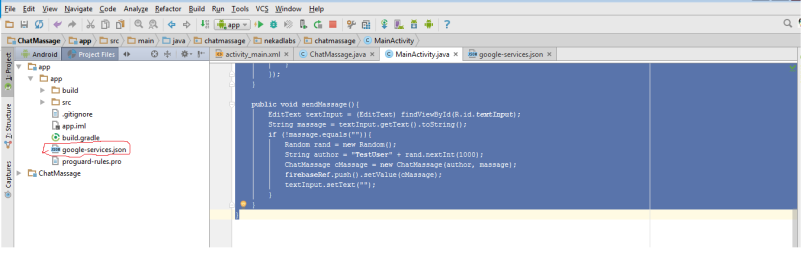
package nekadlabs.chatmessage; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.KeyEvent; import android.view.View; import android.view.inputmethod.EditorInfo; import android.widget.EditText; import android.widget.TextView; import com.firebase.client.Firebase; import java.util.Random; public class MainActivity extends AppCompatActivity { private static final String FIREBASE_URL = "https://project-4291869323989811987.firebaseio.com/chartmessage"; private Firebase firebaseRef; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Firebase.setAndroidContext(this); firebaseRef = new Firebase(FIREBASE_URL); EditText inputText = (EditText) findViewById(R.id.textInput); inputText.setOnEditorActionListener(new TextView.OnEditorActionListener(){ @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { if (actionId == EditorInfo.IME_ACTION_SEND){ sendMessage(); } return true; } }); findViewById(R.id.sendButton).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { sendMessage(); } }); } public void sendMessage(){ EditText textInput = (EditText) findViewById(R.id.textInput); String message = textInput.getText().toString(); if (!message.equals("")){ Random rand = new Random(); String author = "TestUser" + rand.nextInt(1000); ChatMessage cMessage = new ChatMessage(author, message); firebaseRef.push().setValue(cMessage); textInput.setText(""); } } } - jangan lupa mengimport google-services.json

- dan di copy kedalam project app kita.

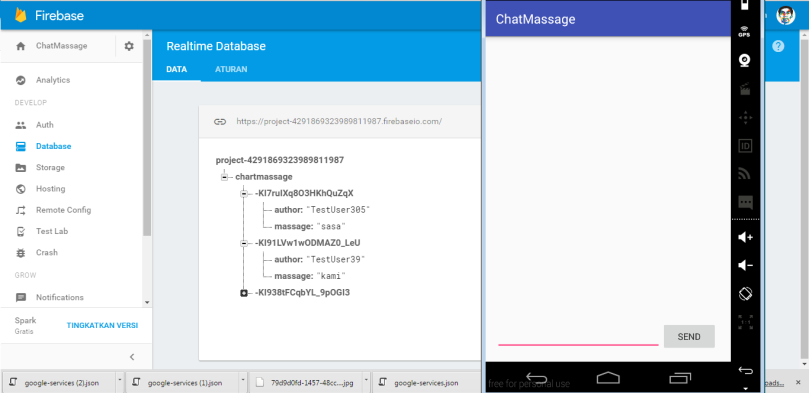
- setelah itu coba lah run project anda dan lihat hasilnya di

- jangan lupa di tab Rule (Aturan) ubah sintaks jadi seperti ini.
{
“rules”: {
“.read”: “true”,
“.write”: “true”
}
} - dan selamat! anda sudah berhasil membuat applikasi sederhana. dan pada artikel selanjutnya saya akan melanjutkan aplikasi ini untuk menjadi sebuah applikasi chatting yang realtime. 😀
download project di github saya.